Что такое юзабилити
В переводе с английского usability — это «возможность использования». В IT-сфере этот термин используют, чтобы оценить удобство и простоту работы с сайтами, и мобильными приложениями, операционными системами, голосовыми и другими интерфейсами. Считается, что сайт соответствует принципам юзабилити, если пользователь легко ориентируется в структуре и не путается в функционале страниц.
Почему юзабилити так важно
Потому что неудобный и сложный для понимания сайт приводит к потере клиентов: пользователь не будет искать инструкцию или часами разбираться в функционале — он уйдет к конкурентам.
Еще юзабилити влияет на:
-
Посещаемость. Если пользователю не нравится дизайн, навигация или скорость загрузки, то он закроет вкладку и больше не вернется.
-
Конверсию. Грамотно выстроенная структура подталкивает пользователя к совершению целевого действия. И наоборот: если он с первых секунд не смог разобраться, кто вы и чем занимаетесь, найти нужную информацию или оформить заказ, то предпочтет другой ресурс.

Из чего состоит юзабилити
Веб-дизайнер Якоб Нильсен, который начал работать над вопросами удобства интерфейса еще в 80-х годах прошлого века, определил 5 основных составляющих юзабилити:
-
Простота использования. Новым посетителям легко ориентироваться на сайте: понятный интерфейс, не нужно разбираться с дизайном, тратить время на изучение функций, отключать всплывающие окна.
-
Эффективность. Пользователь может быстро совершить нужное действие: прочитать статью, оформить заказ, связаться с компанией.
-
Запоминаемость. Если пользователь долго не посещал сайт, он легко сориентируется в структуре.
-
Удовлетворенность. Посетителю нравится дизайн, навигация и контент, он охотно совершает покупки и другие целевые действия.
-
Ошибки. Они возникают редко, и их легко устранить.
В чем измеряется
Чтобы улучшить сайт, нужно определить, как измерить юзабилити и найти оптимальное значение. Юзабилити — это не абстрактный показатель, он имеет собственную единицу измерения, определенную международным стандартом ISO 9241-210. Она называется стоимостью взаимодействия — это количество усилий, которые пользователь прикладывает, чтобы совершить нужное действие.
Чем ниже показатель, тем удобнее сайт. Для снижения стоимости взаимодействия дизайнеры тестируют ресурс, увеличивают скорость загрузки, убирают отвлекающие детали, чтобы пользователь мог совершить любое действие за пару кликов.

Принципы юзабилити сайта
Теперь поговорим о правилах юзабилити сайта, которые нужно соблюдать, чтобы удержать внимание пользователя.
Дизайн
Это первое на что обращает внимание посетитель. Дизайн должен привлекать внимание к продукту, но не мешать пользователю воспринимать информацию. При оформлении интерфейса лучше не использовать яркие контрастные цвета, разноплановую графику и мелкие детали — это раздражает пользователей и отвлекает от целевого действия.
Лучше работает спокойное минималистичное оформление с продуманными цветовыми сочетаниями, читабельным шрифтом и стилем, подобранным под целевую аудиторию.
Структурированный контент
Чтобы текст хотелось прочесть, нужно его оформить. Есть правила, которые помогут удержать внимание пользователя:
-
сделайте оглавление в виде ссылок, чтобы пользователь мог быстро перейти в нужный раздел;
-
разбейте текст на смысловые блоки и продумайте структуру;
-
добавьте в текст факты и конкретику;
-
проверьте опечатки и грамотность.

Важная информация — в левом углу
Человек воспринимает информацию по F-образному шаблону: сначала пользователь читает информацию, расположенную горизонтально вверху, а потом перемещается ниже и снова изучает текст по горизонтали, но охватывает меньший объем. Схема движения взгляда напоминает букву F. Эту особенность важно учитывать при разработке дизайна интерфейса — так легче управлять вниманием пользователей.
Общение с пользователем
Приготовьте подсказки на каждом этапе. Если пользователь оставил заявку на обратный звонок, укажите время для связи или номер в очереди. Если оформил покупку — напишите номер заказа или телефон для связи с менеджером. Каждый шаг должен быть понятным и очевидным. Если человек попал на страницу 404, дайте указания, как вернуться на главную или другие страницы сайта. Если пользователь запутается, то закроет вкладку.
Отмена действия
Каждый человек имеет право передумать: отказаться от заказа, убрать ненужные позиции или изменить условия доставки. Один из принципов юзабилити — проявить заботу о клиенте и предоставить ему свободу действий.
Предложение помочь
Помните раздражающих консультантов в магазинах одежды? Цифровой аналог навязчивого продавца — всплывающие окна с предложением о помощи. Не стоит отказываться от этой функции, но старайтесь, чтобы окно не перекрывало основной контент и пользователь мог закрыть его в любой момент. Идеальный вариант — свернутая, но заметная форма.
Нет резким переменам
Представьте, вы просыпаетесь утром, а в вашей комнате перестановка. Там где был стол, стоит шкаф. Где были полки с книгами — стеллаж с посудой. Возможно, стало уютнее и удобнее, но вы не можете найти свои вещи — это раздражает.
Также и в веб-дизайне. Если вы поняли, что сайт нужно переделать, не стоит одновременно менять меню, расположение и вид кнопок. Пользователь успел привыкнуть к сайту, а теперь придется тратить время, чтобы разобраться с нововведениями. Вносите изменения на сайт постепенно.
Все возможности — на виду
Чтобы пользователю было удобнее ориентироваться, объедините все разделы ресурса в список, который всегда перед глазами: для лендингов и одностраничников подойдет горизонтальное меню, для объемных ресурсов с подразделами — вертикальное. Если на сайте много контента, сделайте карту сайта. Это поможет посетителю разобраться в структуре и находить нужный раздел.
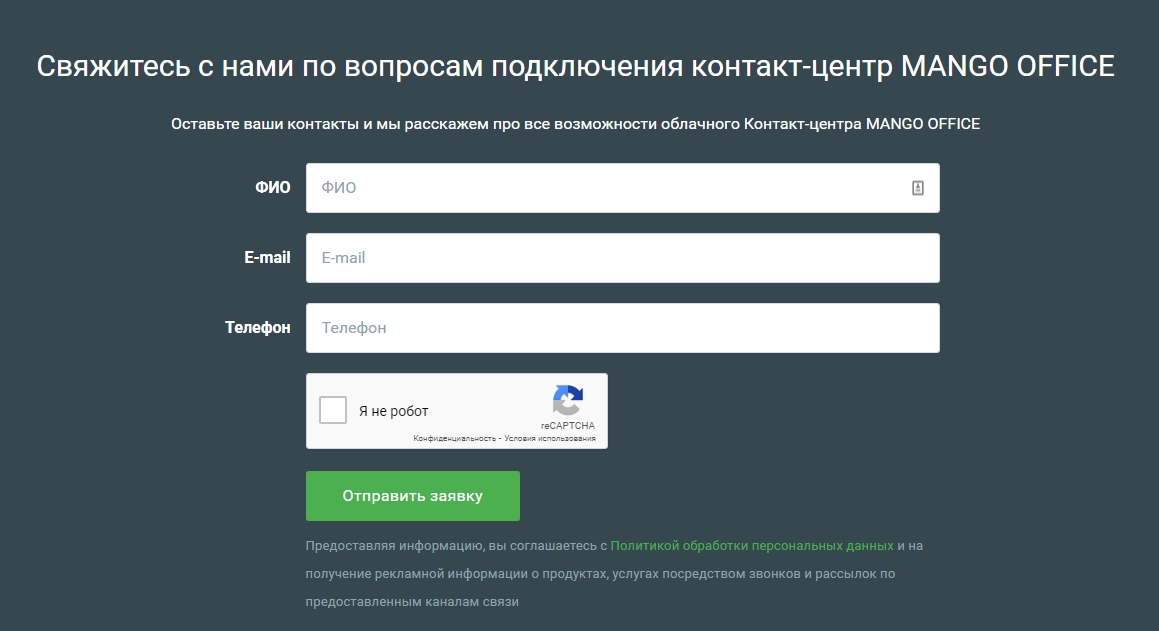
Форма регистрации и заказа
Чем меньше полей в форме для регистрации — тем лучше. Пользователь скорее закроет сайт, чем будет заполнять все графы. Лучше убрать второстепенные вопросы об образовании, возрасте и семейном положении. Еще пользователям не нравится оставлять контакты, поэтому не предлагайте при входе на сайт заполнить сразу электронную почту и телефон — достаточно чего-то одного.

Заметное поле поиска
Строка поиска — первый помощник посетителя сайта, без нее не обойтись крупному ресурсу, где много контента. Сделайте поле поиска заметным. Лучше разместить поле в верхней части страницы — скорее всего, аудитория будет искать строку именно так.
Еще важна длина поля, чтобы пользователь мог увидеть свой запрос полностью и, если нужно, исправить его. Оптимальный размер — около 27 символов.
Больше свободного пространства
Если страница переполнена текстом, картинками, видео и другими блоками, то посетитель растеряется. Оставьте на странице только самое важное: так легче и приятнее работать с сайтом.
Как тестировать
Чтобы оценить юзабилити, сайт нужно протестировать. Это нужно делать регулярно: индустрия развивается, а вкусы и запросы людей меняются.
Тестирование можно проводить с помощью специальных сервисов, например, Яндекс.Метрики. На вкладке Вебвизор сервис покажет, на каком этапе посетители чаще покидают сайт.
Тестировать юзабилити можно самостоятельно. Что нужно делать:
-
Наберите фокус-группу из целевой аудитории проекта. Например, если вы тестируете мобильное приложение для обработки фото, не стоит приглашать на испытания пожилых людей.
-
Подготовьте задания для участников. Общего шаблона нет: нужен план под специфику каждого ресурса. Если у вас интернет-магазин, то вот примеры заданий: поиск товара, добавление в корзину, оформление заказа, выбор способа доставки и оплата.
-
Не вмешивайтесь в тестирование: вы не должны помогать участникам выполнять задания.
-
Зафиксируйте ошибки. Нужно учитывать любую обратную связь: от сбоя в работе платежной системы до неудобного расположения кнопок.
-
Протестируйте обновления. Этот этап можно повторять бесконечно, главное — добиться нужного результата.
Эффективнее тестировать юзабилити на каждом этапе разработки: так проще выявить ошибки и исправить недоработки.
Сайты теряют клиентов из-за незначительных ошибок, и бизнесу приходится вкладывать деньги в привлечение. Коллтрекинг от MANGO OFFICE поможет определить, какие рекламные каналы приводят клиентов, а какие впустую тратят бюджет. С помощью наглядных отчетов проще принять правильные управленческие решения и создать эффективную маркетинговую стратегию.
Как повысить юзабилити
Несколько советов для повышения юзабилити, которые легко внедрить:
-
Поработайте над шапкой сайта: включите краткое описание предложения компании, контакты для связи, CTA-кнопку.
-
Добавьте на главную страницу вовлекающие элементы: баннеры с анонсом распродажи, блок с преимуществами.
-
Увеличьте скорость загрузки страниц сайта. Выберите самые трафиковые страницы и протестируйте скорость загрузки с помощью сервиса PageSpeed Insights — он предложит доработки с учетом анализа.
-
Адаптируйте сайт под разные экраны. Пользователи часто просматривают страницы со смартфонов: если у сайта нет мобильной версии, то пользоваться ресурсом неудобно. Проверьте адаптивность сайта с инструментом «Проверка оптимизации на адаптивность» от Google. Он проанализирует конкретную страницу и покажет выявленные проблемы.

Выводы
Чем проще и удобнее сайт, тем больше у него шансов привлечь и удержать аудиторию. Если сайтом сложно пользоваться, посетитель не станет регистрироваться или делать покупки, а найдет более удобные. Отталкивающим фактором может стать любая мелочь, поэтому важно регулярно проверять, тестировать и дорабатывать веб-продукты.









































































































